Getting Started
Installation
NPM
Add the npm package to your project:
npm --save install gd-sprest
Yarn
Add the package from yarn:
yarn add gd-sprest
JavaScript
The library can downloaded or referenced from github directly.
Core REST API
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/gd-sprest/8.2.4/gd-sprest.min.js"></script>
var s = document.createElement("script"); s.src = "https://cdnjs.cloudflare.com/ajax/libs/gd-sprest/8.2.4/gd-sprest.min.js"; document.head.appendChild(s);
Bootstrap
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/gd-sprest-bs/10.12.9/gd-sprest-bs.min.js"></script>
var s = document.createElement("script"); s.src = "https://cdnjs.cloudflare.com/ajax/libs/gd-sprest-bs/10.12.9/gd-sprest-bs.min.js"; document.head.appendChild(s);
Browser Console
PowerShell-Like Experience
The library allows the developer to execute both synchronous and asynchronous requests. To be clear, asynchronous requests are always recommended over synchronous requests. Using synchronous requests in the browser’s console window can give a powershell like experience. This will allow developers to create script files that can be tested and executed w/out having to go through a server administrator. This is helpful when the developer doesn’t have access to the server farm for powershell access.
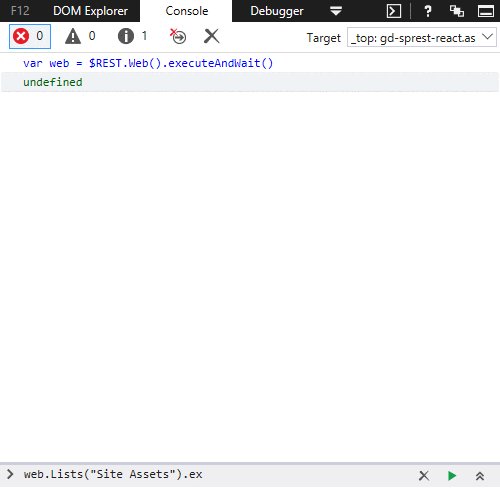
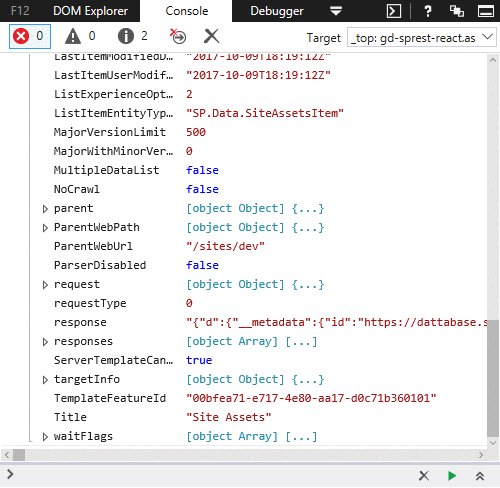
Demo
// Reference the library
var s = document.createElement("script");
s.src = "https://cdnjs.cloudflare.com/ajax/libs/gd-sprest/8.2.4/gd-sprest.min.js";
document.head.appendChild(s);
// Execute a request
var webInfo = $REST.Web().query({ Expand: ["Lists", "Fields", "RootFolder"] }).executeAndWait();