Finding List Form Field Elements
This post will go over how to get the list field elements in a classic form. This can be useful for minor customizations to a form, or trying to customize a Calendar (Event) item form where the JSLink option is not available.
Find Field Elements
The classic SharePoint list form new/edit pages contain the internal/display field name as a comment. The following code will find the elements based on the comment.
function findFields(el) {
var fields = {};
// Parse the child elements
for(var i=0; i<el.childNodes.length; i++) {
var node = el.childNodes[i];
// See if this is a comment
if(node.nodeType === 8) {
// Ensure this is a field element
var data = node.textContent.split('FieldInternalName="');
if(data.length > 1) {
var fieldName = data[1].substr(0, data[1].indexOf('"'));
if(fieldName) { fields[fieldName] = node.parentElement; }
}
} else {
// Search the child node
Object.assign(fields, findFields(node));
}
}
// Return the fields
return fields;
}
Demo
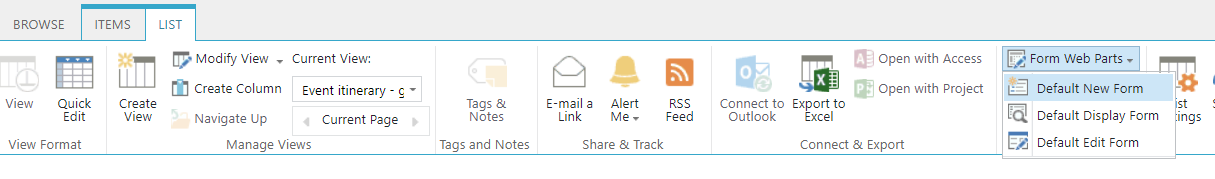
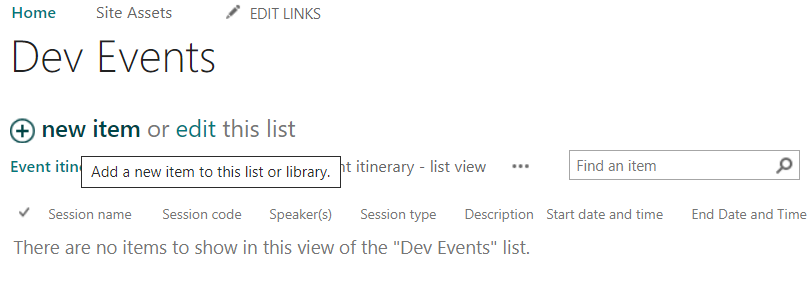
1. Access Form Page

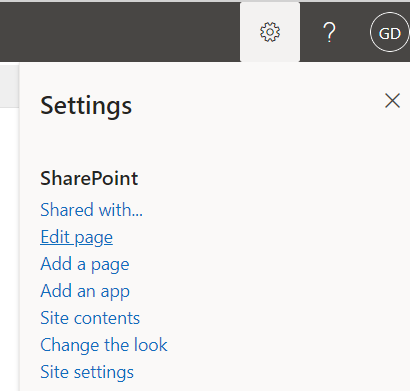
2. Edit the Page

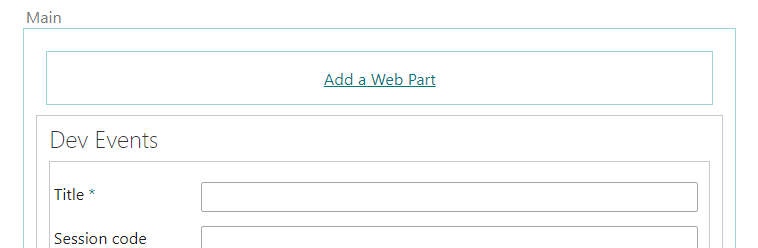
3. Add a New WebPart

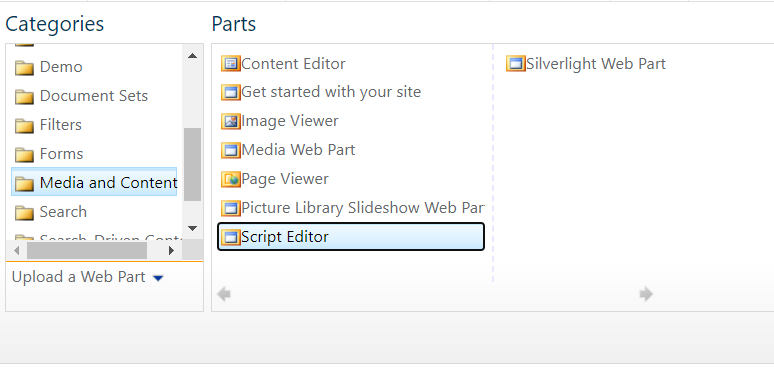
4. Add a Script Editor WebPart

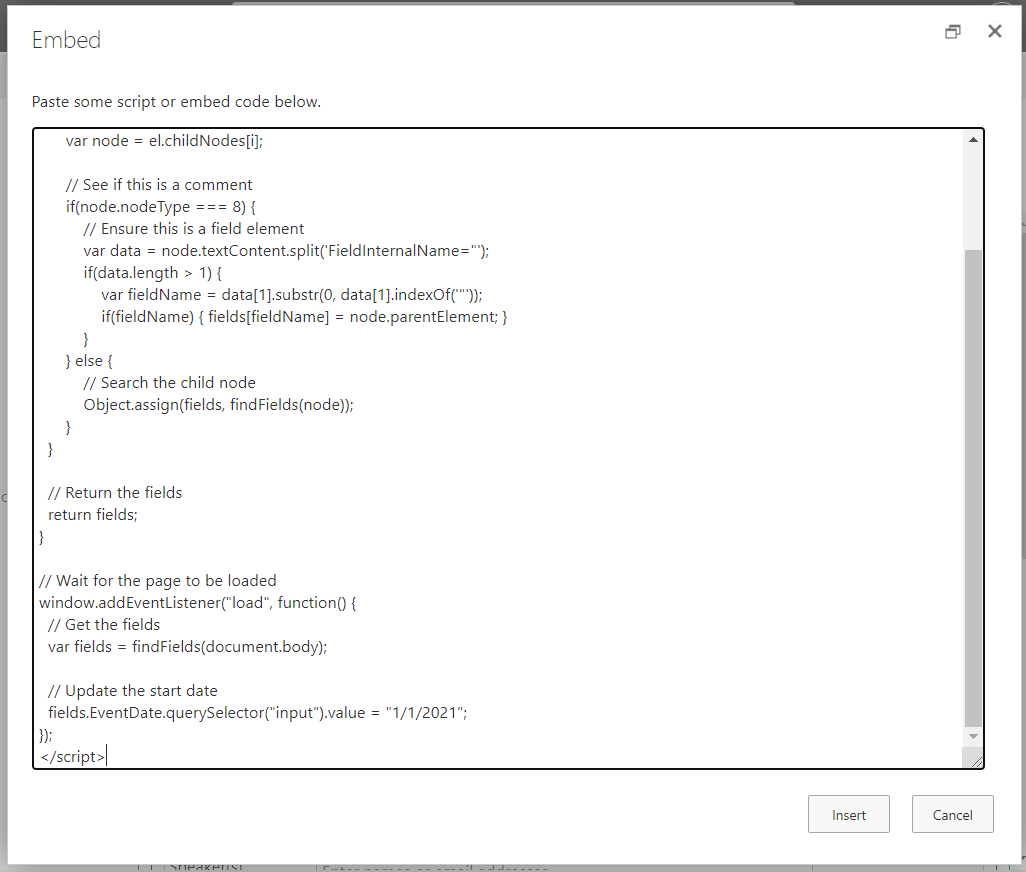
5. Set the JavaScript Code
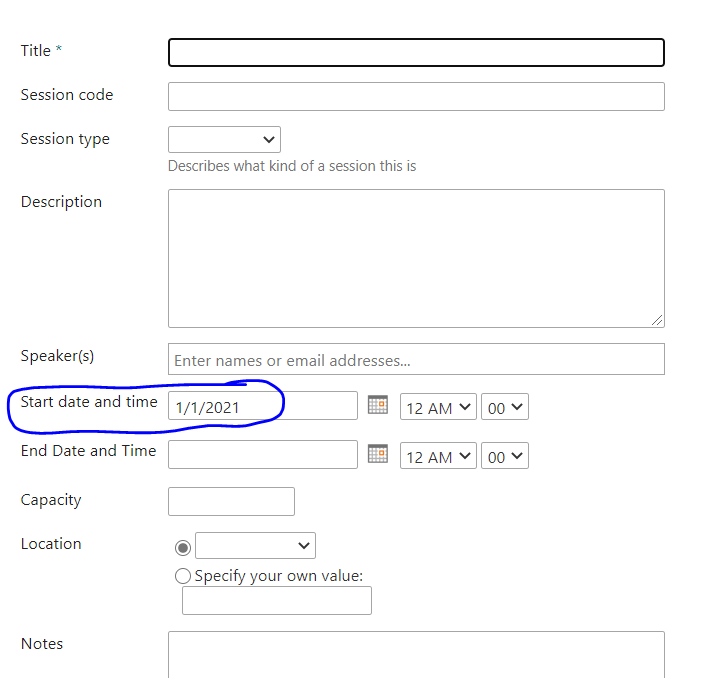
This example will set the “Start Date” to a static value.
// Wait for the page to be loaded
window.addEventListener("load", function() {
// Get the fields
var fields = findFields(document.body);
// Update the start date
fields.StartDateAndTime.querySelector("input").value = "1/1/2021";
});

6. Create a New Item

7. Validate the Customization

Summary
This is useful for situations where you can’t use JSLinks due to the design limitation (Event Content Types) or need to apply minor customizations.
Hope this example helps. Happy Coding!!!